Audit, Rework, Edit, Do ALL THE THINGS
Get Ready image courtesy of “How to Win in Pacman” https://www.wikihow.com/Win-in-Pac-Man
There’s nothing that makes the web team tetchier than when a client says: “We need a complete website redesign.” Want to know why? It’s ‘cause there are so many possible meanings rolled up into that phrase. We need a few more specifics.
Are you talking about actual design—colors, fonts, images? Or do you mean you want to rework content? Are you concerned about navigation? Is there a feature you think everyone would use that doesn’t currently exist?
I often find that people have a hard time identifying what’s not working; they just have an idea about how it’s “supposed” to work and they want it “fixed” yesterday.
To help you all with that, we’ve come up with an outline of our ideal website audit and rework process, because it involves multiple things. While you can break some of these down into smaller projects themselves, if you don’t keep the first step in mind, you are losing the trees for the weeds.
STEP 1: DISCOVER/DEFINE

The discovery process helps us define what we want to accomplish as well as who our users are and what they need. Most major flaws in website design and structure occur because this first initial step is skipped. You also need to focus on your largest audience.
- What is the purpose of the site, desired outcomes, or success measures?
- Who are our audiences? Who is our largest audience?
- What are our audiences’ top tasks? When they visit the site, what are the most important things they are hoping to do?
- What is the overall timeline?
Once again, it’s easy to become overly focused on tactics—replacing images, adding content, moving widgets—as opposed to actually defining what the measure of success is for your website.
STEP 2: RESEARCH

Now you figure out how people are interacting with your current site, more specific behaviors your users have, and maybe some dirt on your competitors. Some of these steps can be streamlined however. Use your time judiciously!
- Do some user/UX testing to see how your current site is performing. This can help you identify problem areas.
- Review existing analytics to see what users are doing on your site and what pages they consider most important.
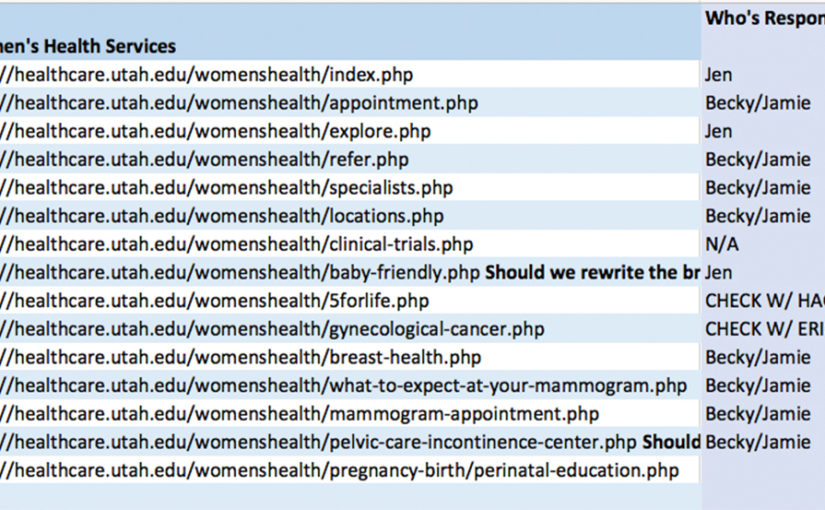
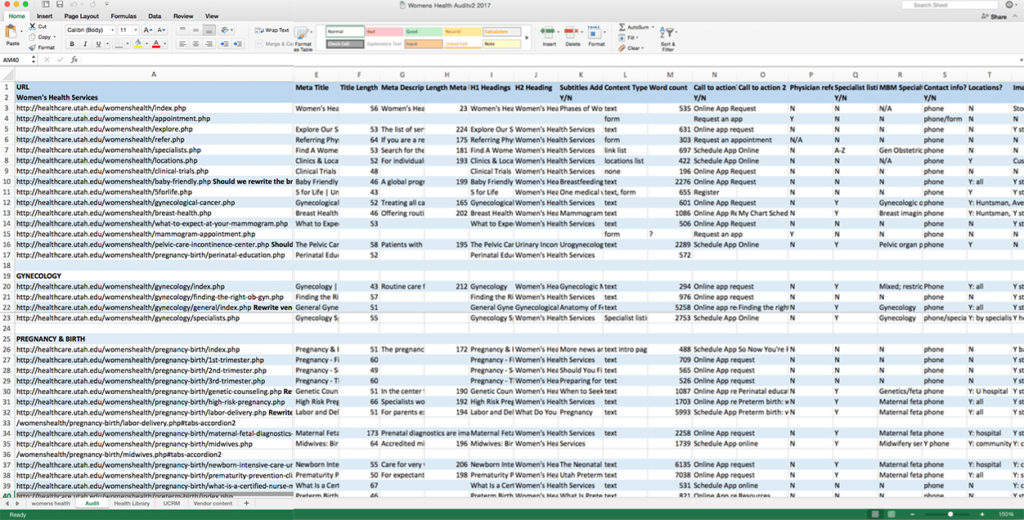
- Review existing web content, including a content audit. We are happy to assist with this.
- Create some user stories/jobs-to-be-done. Think through what a user needs to accomplish when they come to your website. Try to pick a few different users/tasks to represent your audience/s.
- OPTIONAL: Review your biggest competitors.*
- OPTIONAL: Review what sets you apart from your competitors.*
Keep this other thing in mind as well: Just because someone else is doing it, doesn’t mean it’s working for their users.
People often want what they like and have to have what they think is best. That’s nice and all, but this site isn’t about us; it’s about our users. (I know—it’s depressing. It’s like film actors and screenwriters, whose favorite scenes end up on the cutting room floor, or writers, whose best bits get edited out of the action.)
STEP 3: OUTLINE

This step complements the research you have previously done and helps you create a true map of user flows, content hierarchy, and priorities.
- Do some card sorting or tree testing or other types of testing to explore terminology, labeling, and the best navigation structure. It doesn’t have to be really fancy actually, you can do some on-the-fly testing with friends and neighbors that will tell you a lot, just by watching them complete some tasks.
- Define goals for each website page type (examples include education, about, news, and the like).
- Determine what content needs to be pruned out and archived.
- Determine what additional content is needed. Once again, USE CAUTION. It’s best to get a product out quickly even if it’s minimal and then add onto it.
- Build a sitemap with appropriate content hierarchies. This sounds difficult, but it’s about prioritizing what content is the most important for your users and featuring it up front or highest up in folder structure.
Priorities are SO WICKED IMPORTANT. If your site is perfect when you publish it, it’s too late. Everyone else will either have moved on or that thing you spent hours and hours perfecting will be out of date by the time you publish.
STEP 4: IMPLEMENT

The pitfalls in this step mainly involve coddling the perfectionists. You will be most successful if you emphasize the need to produce a minimum viable product or, in other words, get the simplest version out there right away and add to it (iterate). This way you won’t be held up by others’ caveats.
- Assign writers to write/rewrite/edit content.
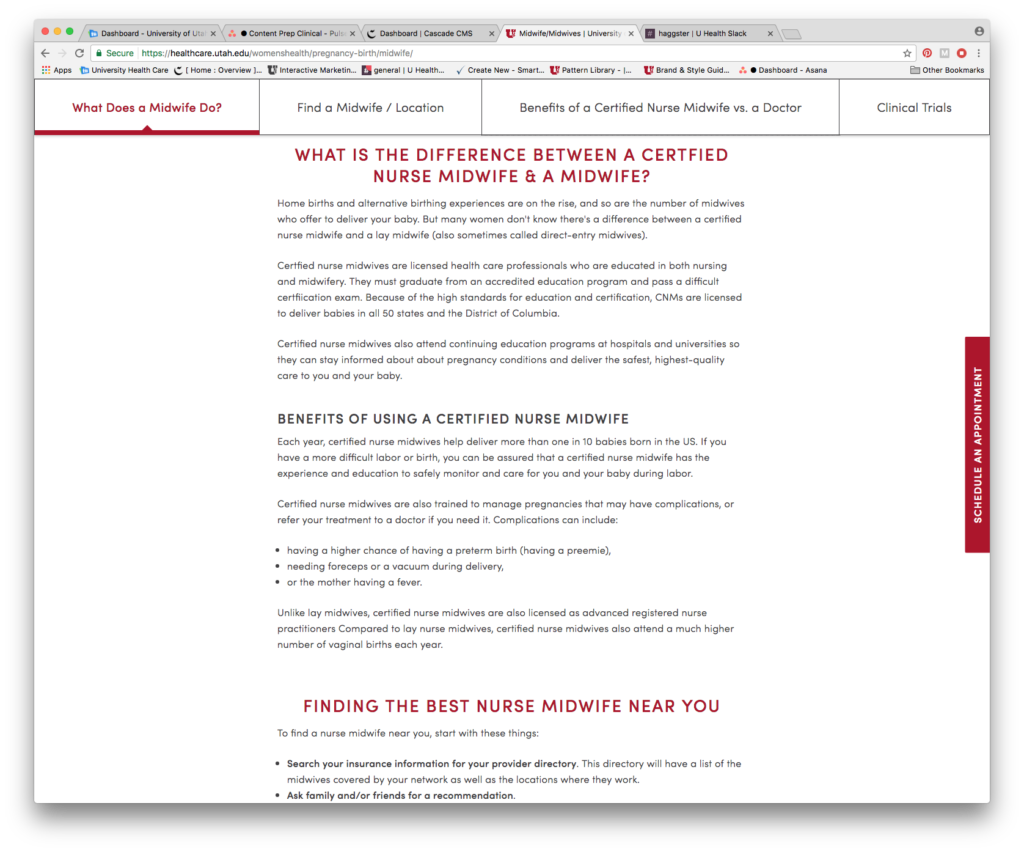
- Rework page structures. (Carefully! There are some pitfalls to this, especially when working on a timed roll-out plan with a live site.)
- Get sign-offs from stakeholders on changes/website pages in the test environment. (If you have a test environment open only to certain users. If not, no sweat!)
- Schedule redirects from pages to be archived to newly structured folders/pages. Using redirects tells Google where you have moved content on your site relevant to your users. It helps you retain link equity that previous content has earned (SEO optimization tool).
- Publish live!! And throw a party!
- Run spell checks and broken link checks.
CONGRATS!!! But—it doesn’t actually end here. Just FYI. There’s maintenance, content guidelines and editorial processes to determine (governance), workflows to figure out, and so much more. It gets out of hand so quickly! Like a child with a set of permanent markers or a cat who finds where you hid the treat bag…
Here’s wishing you the best of luck!
*This process can be very time consuming and can take precedence over everything else. Do NOT let it overwhelm what you need to accomplish.
**Extra byline for Mike Rockwood here who threw his hands up and said “I’ll outline it for you!” at least, metaphorically.
^Initially published on University of Utah Health’s intranet Pulse